Giới thiệu Progressive Web App

Progressive Web App (PWA) là một dạng ứng dụng web (web app) mới đang thu hút rất nhiều sự quan tâm từ các nhà phát triển web khắp thế giới đặc biệt là các doanh nghiệp hoạt động trực tuyến, tuy nhiên nó vẫn còn khá mới mẻ tại Việt Nam.
Đã có nhiều bài viết liên quan đến PWA dành cho lập trình viên, cho nên trong bài viết này tôi sẽ cố gắng giải thích PWA để người dùng Web phổ thông vẫn có thể hiểu.
Progressive Web App là gì? permalink
PWA là ứng dụng web được viết để tận dụng những tính năng mới nhất của trình duyệt Web trên máy tính để bàn (desktop) lẫn điện thoại thông minh, nhưng đồng thời vẫn chạy được trên những trình duyệt và thiết bị cũ hơn. PWA lấy phương pháp Cải Tiến Tăng Dần (Progressive Enhancement) làm cốt lõi (nên mới có chữ Progressive).
Đối với những trình duyệt và thiết bị cũ, PWA hoạt động như một mobile website thông thường. Nhưng với những trình duyệt trên thiết bị di động mới nhất, PWA hoạt động như một mobile app[^1] thực thụ.
Những tác giả của khái niệm PWA (đến từ nhóm phát triển trình duyệt Chrome) đã đưa ra những đặc tính cần có của một PWA như sau:
- Progressive - Chạy được trên mọi (nên hiểu: tuyệt đại đa số) thiết bị, do được phát triển với phương pháp Cải Tiến Tăng Dần.
- Responsive - Có thiết kế giao diện tùy ứng (responsive design), hiển thị và sử dụng được trên mobile, tablet, laptop hay bất kỳ cỡ màn hình nào trong tương lai.
- Connectivity independent - PWA vẫn có thể hoạt động tốt với điều kiện kết nối mạng chập chờn hoặc mất hẳn (offline).
- App-like - Có giao diện và trải nghiệm như mobile app thực thụ.
- Fresh - Dù nó hoạt động như mobile app, nhưng tính năng và giao diện luôn được cập nhật tức thời nhờ nền tảng Web (không cần người dùng update từ Apple App Store hay Google Play - gọi chung là app store).
- Safe - PWA phải được tải thông qua giao thức TLS (hay nôm na là HTTPS), để đảm bảo việc trao đổi dữ liệu không bị bên thứ ba can thiệp.
- Discoverable - Thông qua file khai báo chuẩn (được thống nhất bởi tổ chức W3C), mà các PWA dễ dàng được các cỗ máy tìm kiếm đánh dấu và thông báo cho người dùng.
- Re-engageable - PWA cho phép việc tái tiếp cận người dùng dễ dàng hơn nhờ những tính năng đặc biệt như là push notification (thông báo chủ động).
- Installable - PWA cho phép người dùng dễ dàng lưu lại web app trên điện thoại (thường là trên màn hình home screen) mà không cần phải vào app store
- Linkable - Dễ dàng share app chỉ với đường link và không cần người nhận phải cài đặt phức tạp chỉ để xem được nội dung bạn muốn share.
Những điểm khác biệt của Progressive Web App? permalink
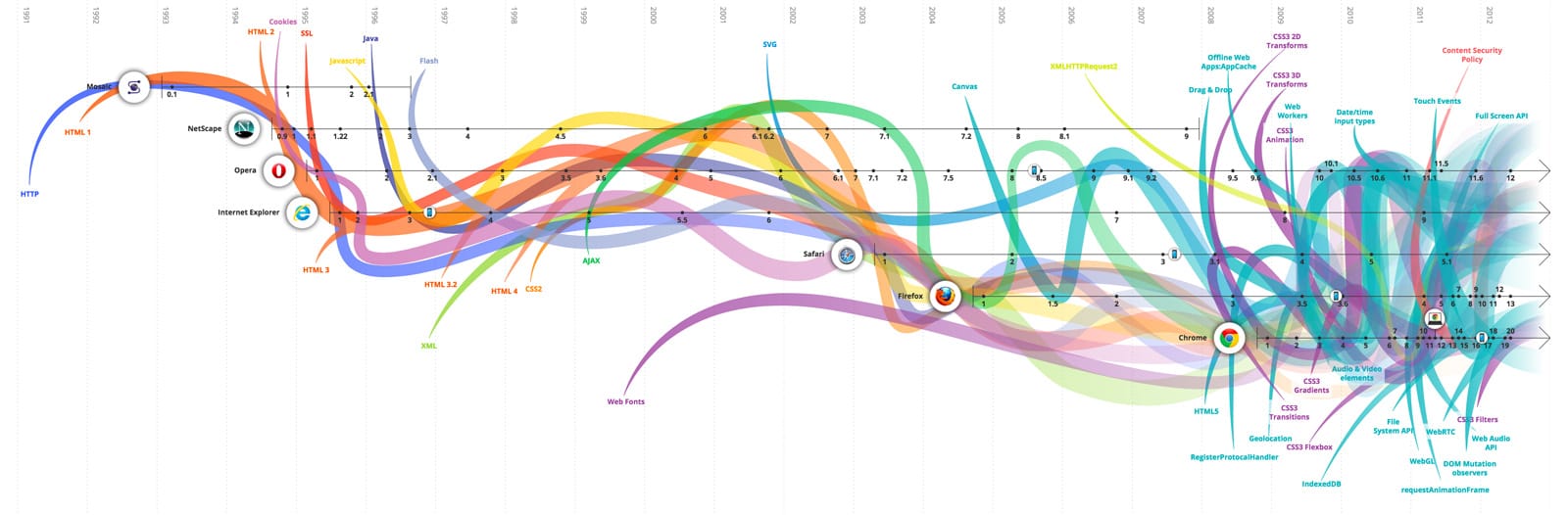
Trước tiên cần hiểu rằng, sự tiến hóa của mobile web app cần sự hợp tác của rất nhiều bên liên quan trong đó có các nhà phát triển trình duyệt, hệ điều hành di động, và cả những chuyên gia về ngôn ngữ lập trình cho Web. Sự tiến hóa của mobile web thường đi cùng với sự phát triển và chuẩn hóa của nền tảng Web do tổ chức W3C[^2] chịu trách nhiệm.

Khi tôi tư vấn và phát triển app cho khách hàng, rất nhiều lần doanh nghiệp từ chối lựa chọn giải pháp web app hoặc hybrid app với lý do chính là “HTML5 không nhanh bằng native”. Tuy nhiên điều này không còn đúng tại thời điểm hiện tại.
Nhờ những cải tiến của phần cứng thiết bị, hệ điều hành di động, trình duyệt, và nhất là đặc tả Web trong vài năm gần đây mà web app đã thêm những khả năng không thua kém native app như:
- Giao diện tương tác mượt mà hơn, đặt biệt là hỗ trợ đồ họa 3D, animation từ phần cứng (hardware accelerated)
- Khả năng chơi video, audio thông qua trình duyệt mobile đã hoàn thiện và định dạng gần như đã thống nhất.
- Bàn phím ảo thích ứng với trường nhập web form khác nhau: email, URL, telephone…
- Có khả năng truy xuất các sensor và bộ phận đa phương tiện của thiết bị: định vị GPS, con quay hồi chuyển, trạng thái pin, network, camera, microphone…
- Cơ sở dữ liệu (CSDL) tại trình duyệt cho phép tìm kiếm và truy cập nhanh lượng dữ liệu lớn và cho phép người dùng trở lại trang web app nhanh hơn.
- Đặc tả mới về CSS cho phép designer và front end developer tạo giao diện tùy ứng (responsive design) và giao diện giống app dễ dàng hơn.

Dù vậy, web app vẫn còn một số hạn chế so với native app. Chúng ta hãy xem PWA đã được bổ sung những khả năng gì để có thể xóa dần khoảng cách giữa web và native:
Shortcut trên home screen và hỗ trợ theme từ trình duyệt permalink

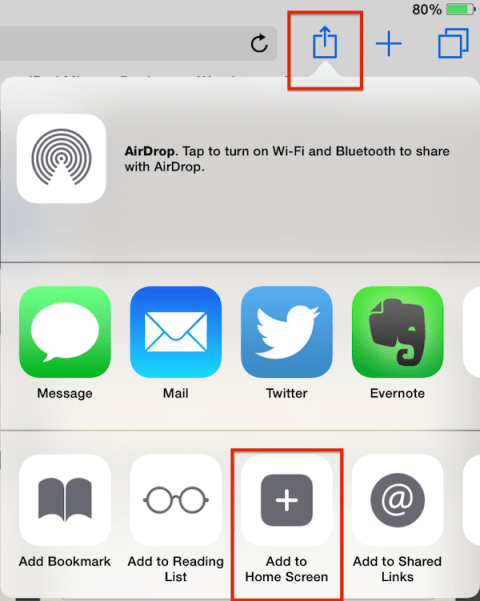
Ngay từ những thế hệ iPhone đầu tiên, iOS Safari đã có chức năng cho phép người dùng lưu shortcut của một website vào home screen (add to home screen) để truy cập nhanh vào lần sau. Và với những website được người dùng mở từ home screen, chúng có thể có giao diện toàn màn hình (không còn thanh địa chỉ và phần giao diện của Safari), đem tới trải nghiệm như mobile app.
Tuy nhiên những khả năng trên vẫn chỉ là sự hỗ trợ đơn lẻ từ nhà phát triển Apple cho những chiếc iPhone của mình. Giờ đây, tổ chức W3C đã thống nhất đặc tả cho web app với file khai báo manifest.json (tên chính thức: Web App Manifest) cho phép lập trình viên có thể tùy chỉnh:
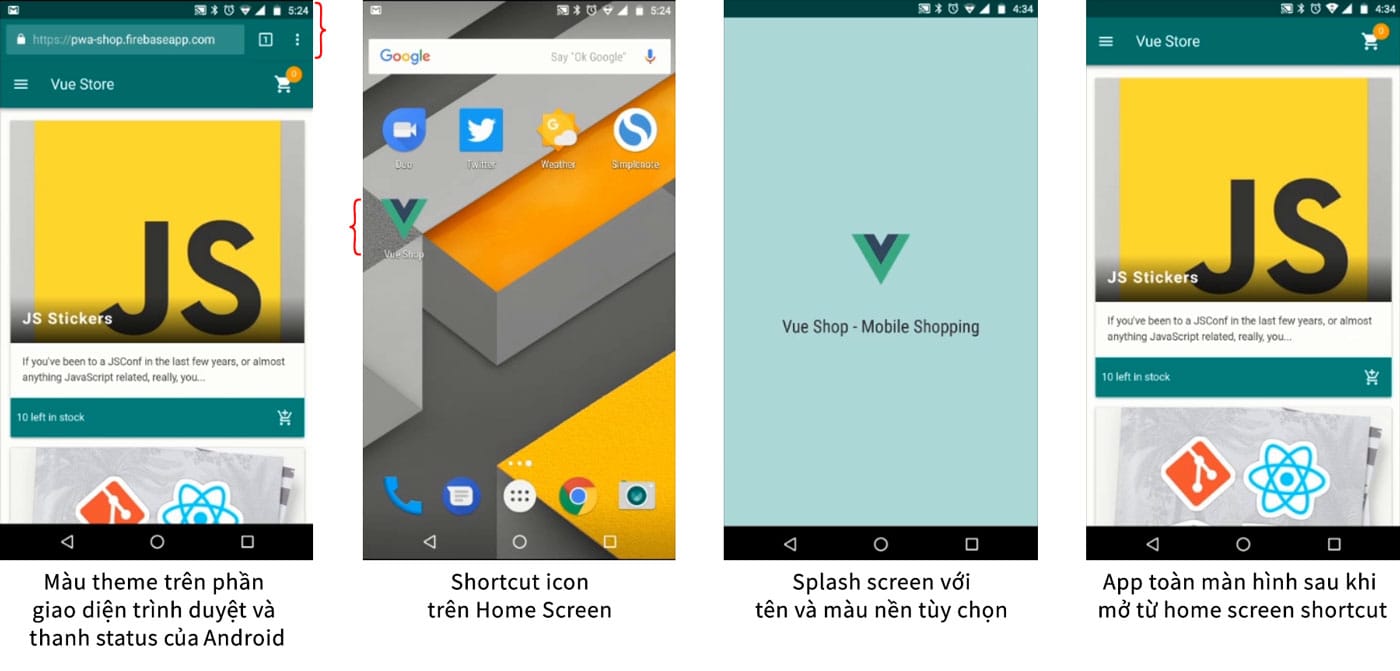
- Màu theme (màu của giao diện trình duyệt và thanh status)
- Màu nền và icon trên splash screen
- Icon và tên app trên home screen
- Khóa hướng xoay màn hình
- Và một số tùy chỉnh kỹ thuật khác…

Banner cài đặt web app và tích hợp sâu hơn trong Android permalink
Ngoài chức năng “Add To Home Screen” bằng tay đã được hỗ trợ bởi đa số trình duyệt di động hiện nay, một số trình duyệt mới hiện nay còn có thể chủ động hiện một banner mời gọi user cài web app lên home screen.
Theo Addy Osmani, người dùng sẽ được gợi ý cài web app lên home screen của Android nếu:
- Web app có khai báo manifest.json
- Được tải bằng giao thức HTTPS
- Có sử dụng service worker (xem tiếp mục sau)
- Được ghé thăm ít nhất hai lần, với mỗi lần cách nhau ít nhất 5 phút
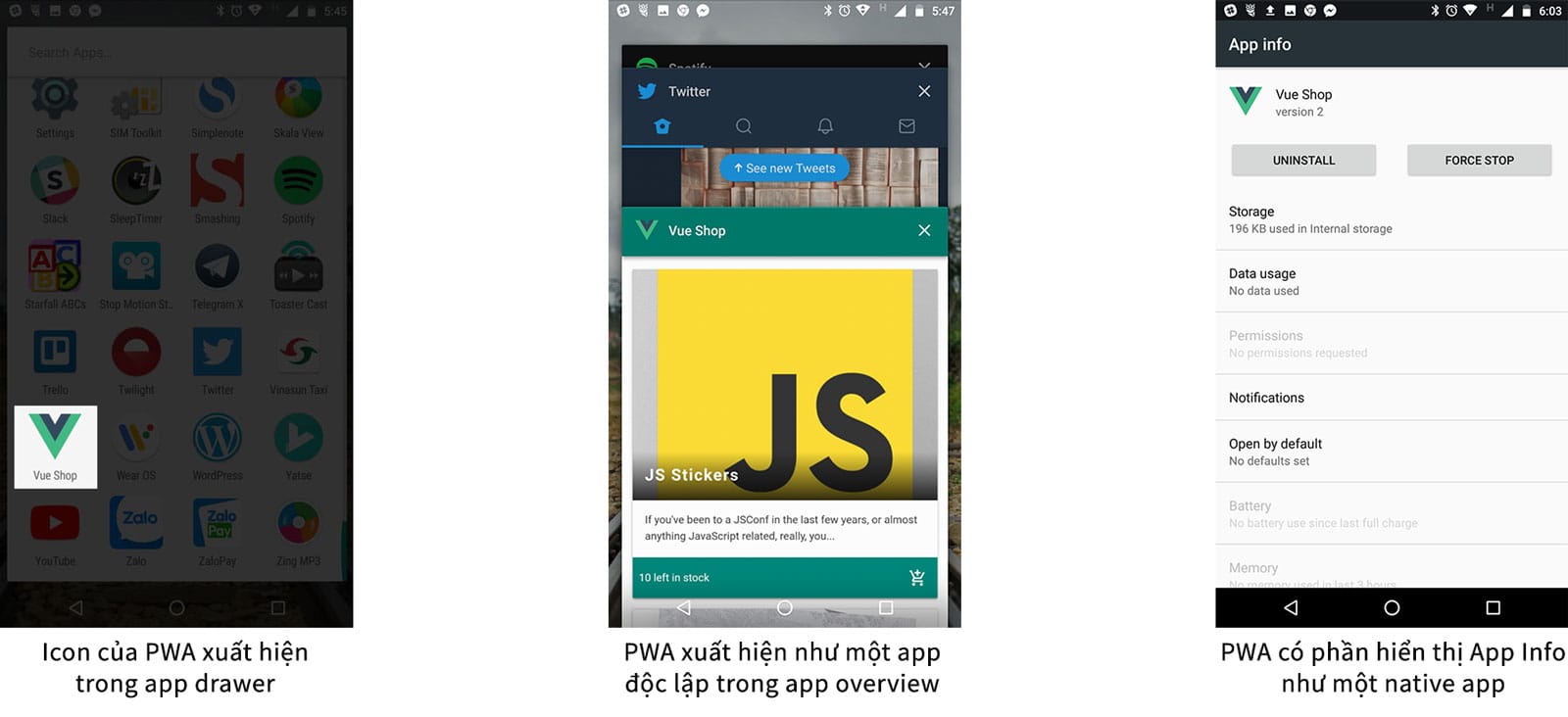
Ngoài ra Chrome và Android đang được cải thiện để tích hợp PWA tốt hơn. Kể từ Chrome cho Android phiên bản 57, khi một PWA được lưu lại, icon của nó không chỉ xuất hiện tại home screen mà ở cả trong app drawer (trang danh sách tất cả app) và kết quả tìm kiếm app. Không những thế, Android sẽ hỗ trợ PWA của bạn có riêng một “Intent Filter” để khi có bất kỳ app khác trên Android link đến URL của web app của bạn, PWA sẽ được mở ra thay vì URL mở ở trình duyệt mặc định. Xem thêm tại đây.

Hoạt động offline permalink
Một trong những hạn chế của web app so với native app khiến nó chưa thật sự hữu dụng và được triển khai rộng rãi đó chính là khả năng hoạt động ngay cả khi người dùng offline. Khi người dùng mất kết nối (tắt mobile data, tắt wifi, bật flight mode…) hoặc kết nối Internet chậm, web app sẽ không thể sử dụng được do nó phải lấy dữ liệu từ máy chủ trung tâm, và người dùng sẽ nhanh chóng bỏ cuộc hoặc tìm đến native app.
Nhờ một đặc tả mới của Web với tên gọi là Service Worker, kết hợp với CSDL tại trình duyệt, PWA đã có thể lưu lại dữ liệu bao gồm văn bản, hình ảnh hay bất kỳ định dạng nào cần thiết cho việc hoạt động offline.
Nhận push notification permalink
Một tính năng đáng chú ý nữa của native app mà web app trước đây không thể làm được, đó chính là việc nhận push notification (thông báo chủ động). Push notification là một công cụ khá quan trọng cho các nhà phát hành mobile app, kích thích người dùng quay trở lại hoặc suy trì sự tương tác giữa người dùng và app của mình. Push notification cũng đang nhận được sự chú ý đặc biệt của bộ phận marketing cho những doanh nghiệp có mobile app của mình.
Cũng nhờ Service Worker, là một chương trình nhỏ viết bằng ngôn ngữ Web JavaScript nhưng nó chạy ngầm và độc lập với web app chính, PWA có khả năng nhận push notification như native app. Điều này đồng nghĩa với việc ngay cả khi web app và trình duyệt đã được đóng hẳn, chúng vẫn có thể nhận được notification[^5].
Tự động đồng bộ khi có mạng trở lại permalink
Một khả năng khác của Service Worker, đó là hỗ trợ PWA tự động đồng bộ những yêu cầu từ phía người dùng lên server trung tâm ngay khi thiết bị có mạng trở lại.
Lấy ví dụ: ứng dụng nhắn tin tức thời, người dùng gửi một tin nhắn đi khi điện thoại của họ mất kết nối. Ngay khi điện thoại của họ có Internet trở lại, Service Worker sẽ tiếp tục gửi tin nhắn đi cho người dùng hoặc bất kỳ tác vụ nào cần đến Internet.
Chia sẻ bằng native banner của hệ điều hành permalink
Một tính năng tương đối hữu dụng nữa của PWA đó chính là Web Share. Để dễ hình dung, nếu bạn đang đọc bài viết này trên điện thoại, cách duy nhất để bạn chia sẻ nó là copy URL[^3] của nó và paste vào app bạn muốn share, hoặc bạn sẽ mở menu của trình duyệt ra, và bấm vào nút share. Chức năng Web Share của PWA sẽ giống như cách thứ hai vừa nêu.
Với PWA có sử dụng Web Share, khi bạn bấm vào nút share ngay trong trang web, banner chia sẻ mặc định của HĐH sẽ hiện ra với tất cả các app và thao tác mà bạn có thể thực hiện với một chuỗi URL hoặc chuỗi băn bản. Một sự tiện lợi giúp tăng sự tương tác trên thiết bị di động.
Để tiếp cận Web Share theo cách Progressive, lập trình viên sẽ kiểm tra nếu trình duyệt không hỗ trợ Web Share, nút share sẽ gọi các widget chia sẻ thông thường như trên máy tính.
Quản lý đăng nhập và tự động đăng nhập permalink
Một tính năng đang dần trở thành yêu cầu phải có của trình duyệt đó là khả năng đồng bộ giữa các thiết bị và hệ điều hành khác nhau (nhưng cùng một loại trình duyệt). Hiện nay bạn đã có thể tạo một tài khoản đồng bộ trên Firefox, Opera, MS Edge và Chrome. Bạn sẽ thấy việc đồng bộ tạo sự tiện lợi cho người dùng rất nhiều đặc biệt là những ai lướt web trên nhiều thiết bị khác nhau: bookmark, lịch sử, các tab đang mở, thông tin nhập form và đặc biệt là thông tin đăng nhập (username & password) của các website.
Với tính năng trên, người dùng sẽ dễ dàng đăng nhập vào các website trên nhiều thiết bị nhờ vào việc trình duyệt sẽ tự điền vào form đăng nhập. Tuy nhiên, một đặc tả mới dành riêng cho PWA với tên gọi Credential Management API cho phép web app thực hiện thao tác đăng nhập cho người dùng chỉ với một cú chạm và không cần phải nhập lại mật khẩu. Đây là một trong những tiện lợi của native app với tài khoản lưu sẵn mà giờ đây web app cũng có thể làm được.
Quản lý thanh toán và hỗ trợ thanh toán trực tuyến permalink
Nếu như thanh toán trên mobile và bằng mobile đang trở thanh xu hướng và đem đến sự tiện lợi chưa từng có cho người dùng, thì Web App cũng không đứng ngoài cuộc.
Với tên gọi Payment Request API, một đặc tả mới nữa của W3C, nó cho phép PWA chuyển thao tác thanh toán vốn nhập nhằng và dễ sai sót cho một giao diện chung hỗ trợ bởi trình duyệt. Giao diện này bao gồm các bước: hiển thị tóm tắt đơn hàng (shopping cart), thông tin giao hàng, loại thanh toán, thông tin thẻ và cả việc thực hiện thanh toán. Các form liên quan đều được hỗ trợ tự động điền vào từ thông tin thanh toán đã được lưu trên điện thoại. Và vì giao diện thanh toán lúc này là của trình duyệt nên thông tin thanh toán sẽ được đảm bảo an toàn vì các đoạn mã độc nếu được vô tình nhúng vào website cũng không có khả năng lấy được.
Một khi chuẩn Web này được áp dụng rộng rãi trên tất cả các HĐH mobile, việc xây dựng web app cho các platform thương mại điện tử sẽ trở nên dễ dàng và thuận tiện hơn bao giờ hết.
Tiến độ hỗ trợ PWA từ các trình duyệt permalink
Đến đây chắc hẳn bạn cũng đã rất hào hứng với PWA. Tuy nhiên, một số bạn am hiểu về Web cũng sẽ có thắc mắc rằng khi nào thì những tính năng trên của PWA sẽ đến được với đa số người dùng?
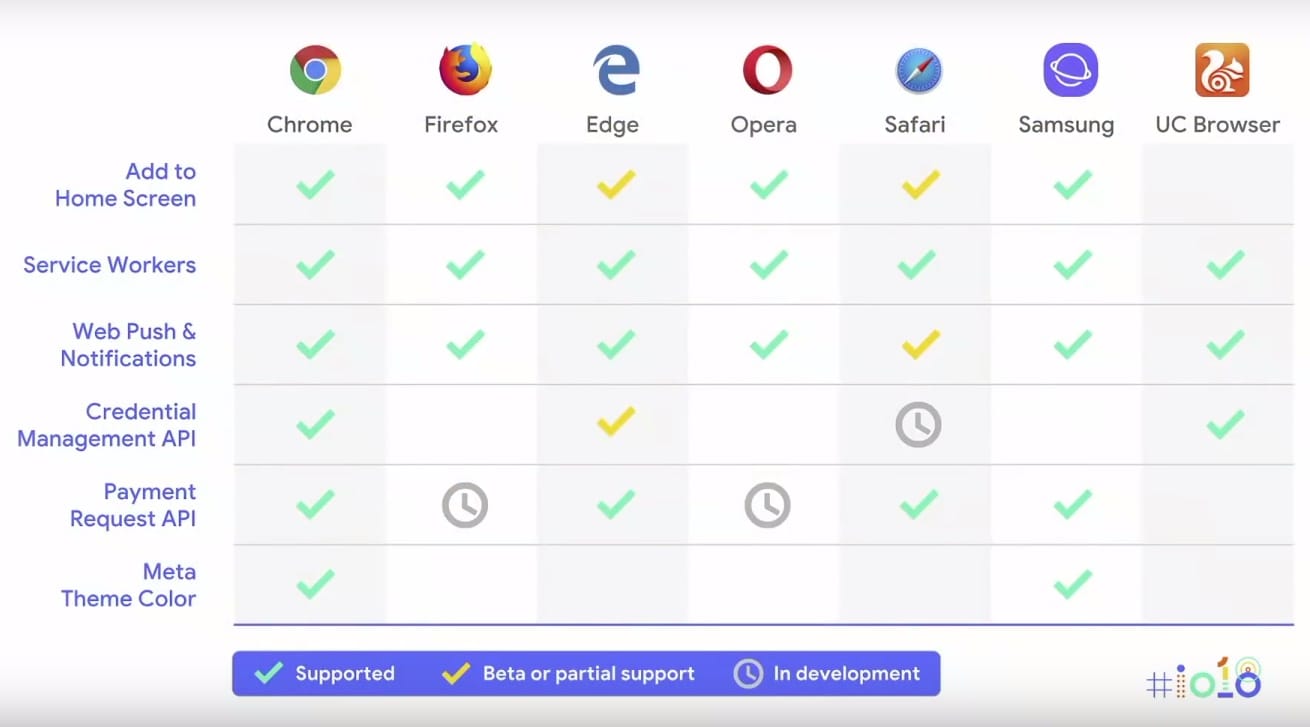
Tin tốt lành là đến thời điểm tôi viết bài này, các trình duyệt phổ biến nhất[^4] đã hỗ trợ Service Worker, đặc tả quan trọng nhất của PWA. Bảng bên dưới tóm tắt tiến độ hỗ trợ từng tính năng riêng rẽ của PWA tại các trình duyệt khác nhau.

Tuy nhiên tôi muốn nhắc lại rằng với cơ chế Cải Tiến Tăng Dần, PWA có thể được áp dụng ngay từ bây giờ bất kể tính năng bạn cần chưa được hỗ trợ rộng rãi. Và với tiến độ hiện tại, những tính năng vừa nêu trên sẽ được hỗ trợ hoàn toàn trên hai nền tảng di động quan trọng và phổ biến nhất (Chrome trên Android và Safari trên iOS) trong vài tháng tới đây.
Hiệu quả của PWA permalink
PWA có được thế mạnh của cả hai giải pháp Web và Native. Điểm mạnh của Web đó là sự tiện lợi và dễ truy cập khi mà người dùng chỉ việc mở trình duyệt và tìm đến địa chỉ của trang web app hoặc mở từ đường link được chia sẻ thông qua mạng xã hội hoặc tin nhắn. Một khi người dùng thấy app hữu dụng và có nhu cầu quay lại, họ sẽ lưu lại shortcut của app tại home screen. Và lúc này, người dùng sẽ có được trải nghiệm của PWA như một native app thực thụ mà không phải cất công vào app store để tải về.
PWA đã chứng minh được hiệu quả của mình thông qua một vài con số thống kê với những app đã được triển khai thực tế:
- 02 lần là số lượt sử dụng tăng sau khi Starbucks chuyển từ web app sang PWA.
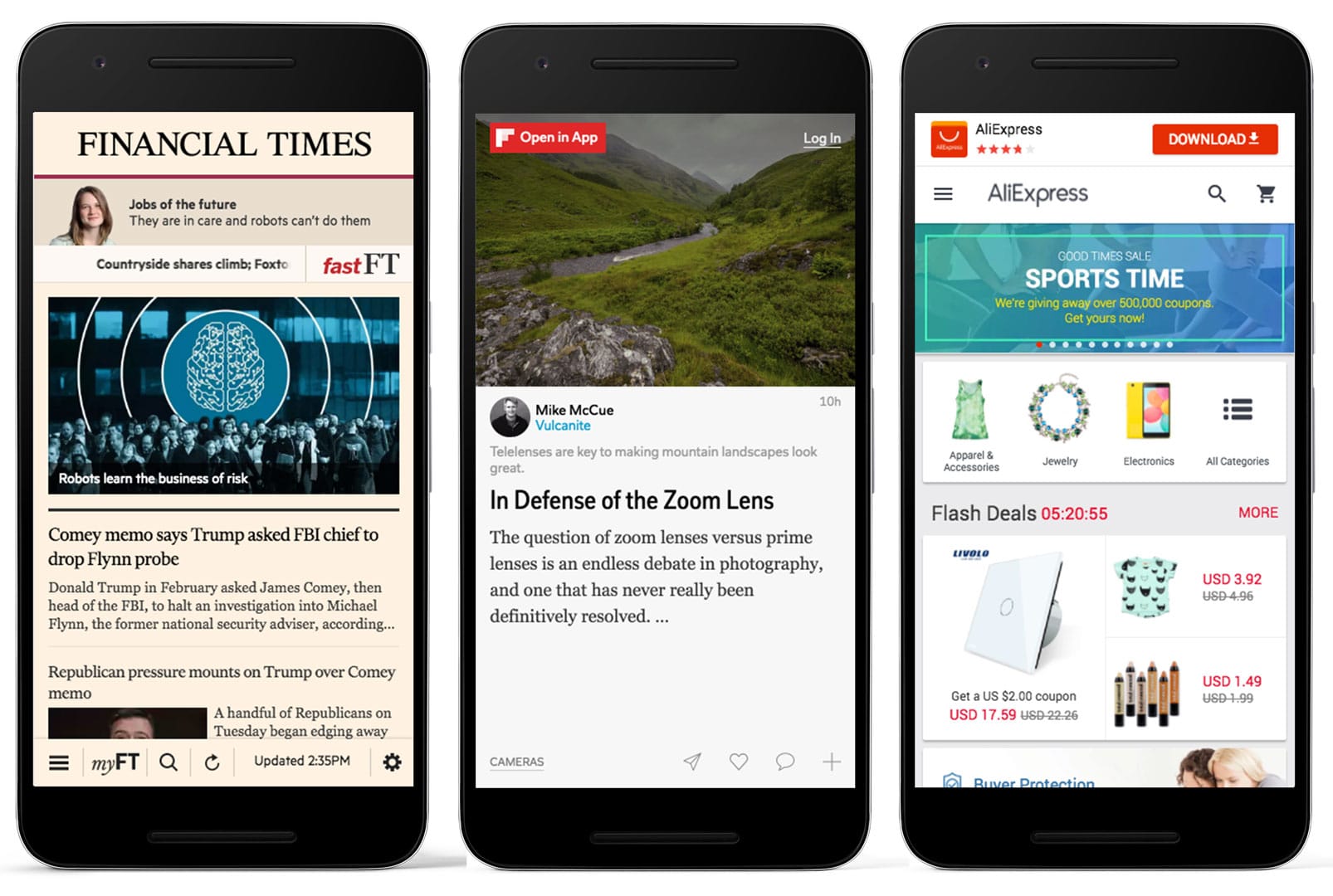
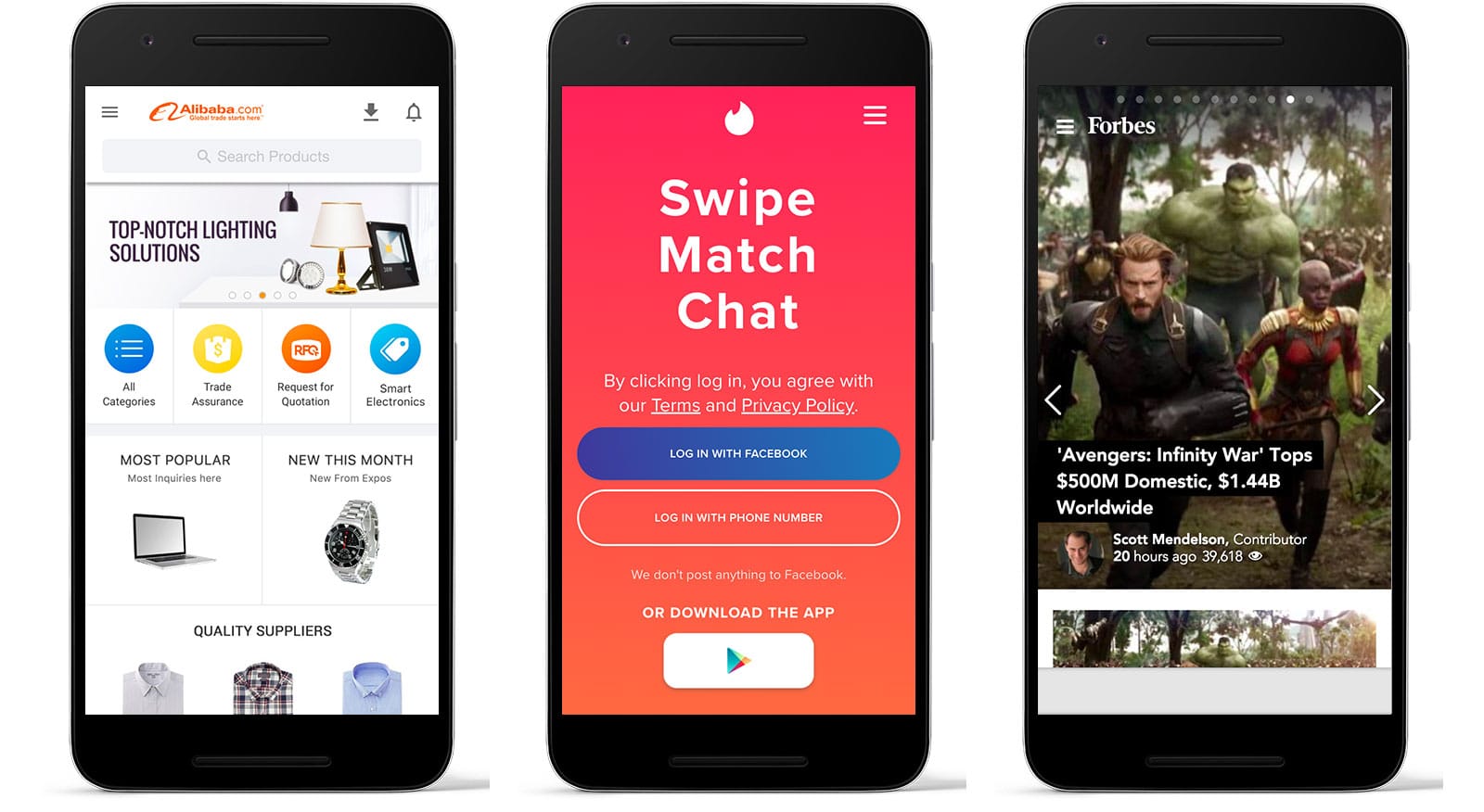
- Sau khi Alibaba.com triển khai PWA, số giao dịch thành công (conversions) tăng 76%, số lượt truy cập tăng 14% trên iOS, 30% trên Android và tỉ lệ tương tác với app sau khi Add to home screen tăng gấp 4 lần.
- Sau khi triển khai PWA, lượt truy cập Tinder trên mobile web tăng. Và Tinder PWA có kích thước tải về nhỏ hơn so với native app của nó trên Android đến 90%.
- Thương hiệu Lancôme đã cho thiết kế lại trang web mobile (lancome-usa.com) và sử dụng một số tính năng của PWA với kết quả: conversions tăng 17%, số lượt sử dụng trên mobile tăng 51%, và đặc biệt là số lượt người dùng quay lại giỏ hàng và hoàn tất thanh toán nhờ push notification gửi nhắc nhở lên đến 12%.
- Trang PWA thử nghiệm của Forbes nhận được gấp 2 lần thời gian sử dụng trung bình của người dùng so với mobile site cũ, dẫn đến số lượt bài đăng được đọc tăng đến 6 lần…
Xem thêm những con số thống kê về hiệu quả của PWA tại: PWAStats.com.

Kết luận permalink
Được giới thiệu chính thức từ 2015, PWA đã trải qua thời gian thử nghiệm và trưởng thành đủ lâu để giờ đây chúng ta có thể khẳng định PWA chính là tương lai của Web và Web App.
PWA đóng góp thêm một giải pháp ứng dụng di động nhiều hứa hẹn, giải phóng doanh nghiệp khỏi sự lệ thuộc vào app store, những hạn chế của native app. Và nếu được thiết kế hợp lý, PWA sẽ là giải pháp hợp nhất cho “mọi nền tảng” từ desktop đến mobile.
Ghi chú:
[^1]: Xin tóm tắt lại một số thuật ngữ về “app” trên thiết bị di động: - Mobile app hoặc native app: (ở Việt Nam thường gọi tắt là “app”) là ứng dụng được cài đặt từ app store, được viết bằng ngôn ngữ lập trình dành riêng cho từng hệ điều hành di động khác nhau. - (Mobile) web app: là website chạy trên trình duyệt của smart phone nhưng có trải nghiệm giống app và thường trao đổi nhiều dữ liệu giữa người dùng và website. - Hybrid app: là ứng dụng được cài đặt từ app store, tuy nhiên được viết bằng cùng ngôn ngữ lập trình với web app. Dù hybrid app có thể cài được trên nhiều HĐH khác nhau nhưng nó chỉ cần được viết cùng một bộ mã nguồn với một ít điều chỉnh riêng cho mỗi loại HĐH mà nó hỗ trợ.
[^2]: Tổ chức World Wide Web Consortium có trách nhiệm chuẩn hóa các đặc tả về Web và khuyến khích các trình duyệt khác nhau phải tuân theo để các website hoạt động một cách đồng nhất bất kể trình duyệt dùng để hiển thị.
[^3]: URL là đường link đến một trang web bất kỳ
[^4]: Các trình duyệt phổ biến nhất bao gồm: Chrome, Firefox, Safari, MS Edge, Opera, Samsung Internet, UC Browser. Tại Việt Nam, trình duyệt phổ biến thứ 2 sau Chrome là CocCoc. Tuy nhiên CocCoc cũng là một trình duyệt biến thể từ mã nguồn mở của Chrome nên những tính năng của PWA cũng sẽ được hỗ trợ.
[^5]: Người dùng sẽ vẫn nhận được push notification cho dù họ không lưu app về home screen chỉ cần họ đã bấm đồng ý nhận push notification. Việc yêu cầu gửi push notification cần thận trọng và chỉ thực hiện khi người dùng đã thể hiện sự quan tâm đến dịch vụ của bạn. (Nếu không khả năng người dùng từ chối nhận push notification là rất cao)