Open Source
Here are some of my open source or contributed-to projects through out my career, ordered by date with later ones on top:
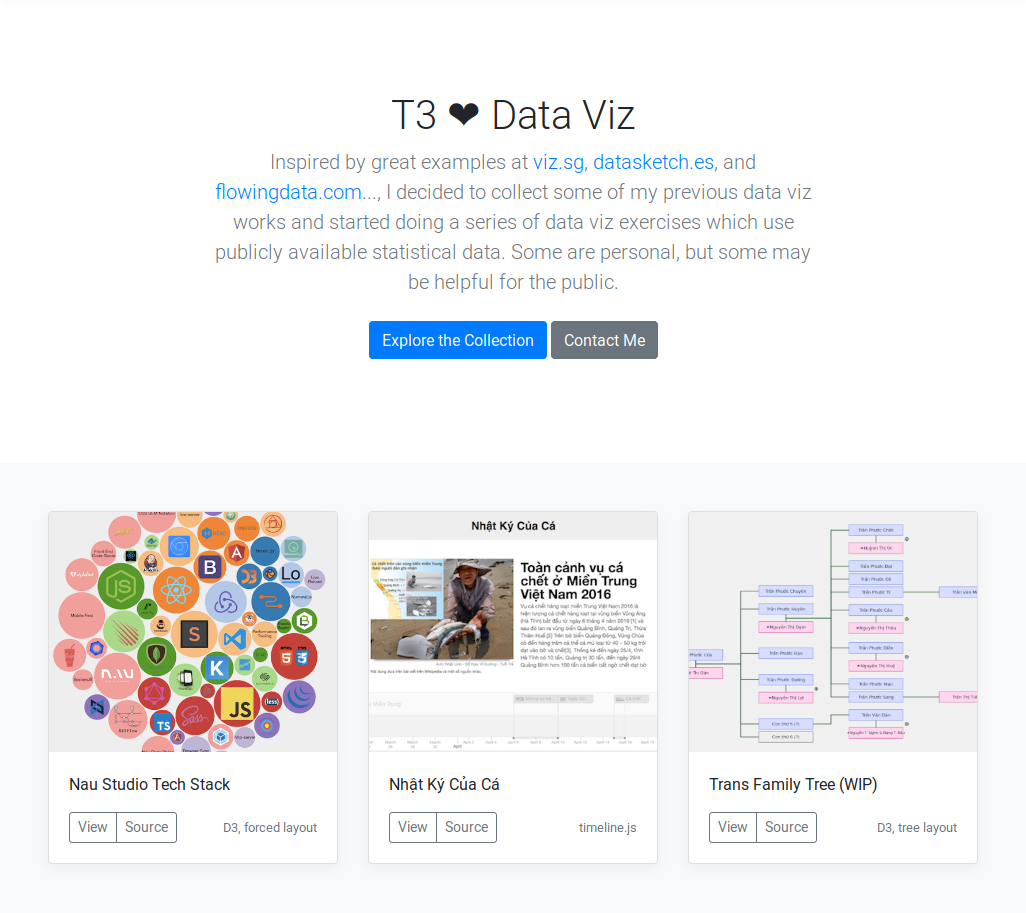
Data visualization collections permalink

My next interest in Web Front End is data visualization in which it demands key expertises of a FE engineer such as drawing, animation, interaction and layout. I’m practicing data viz and show them at viz.int3ractive.com.
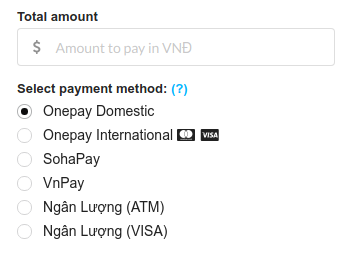
node-vn-payments permalink

My team and I have gathered a set of JavaScript classes (written in ES6) that help NodeJS apps exchange data with some common Vietnamese payment gateways with more confidence and ease by validating payload object and normalize multiple gateways specs into a common API.
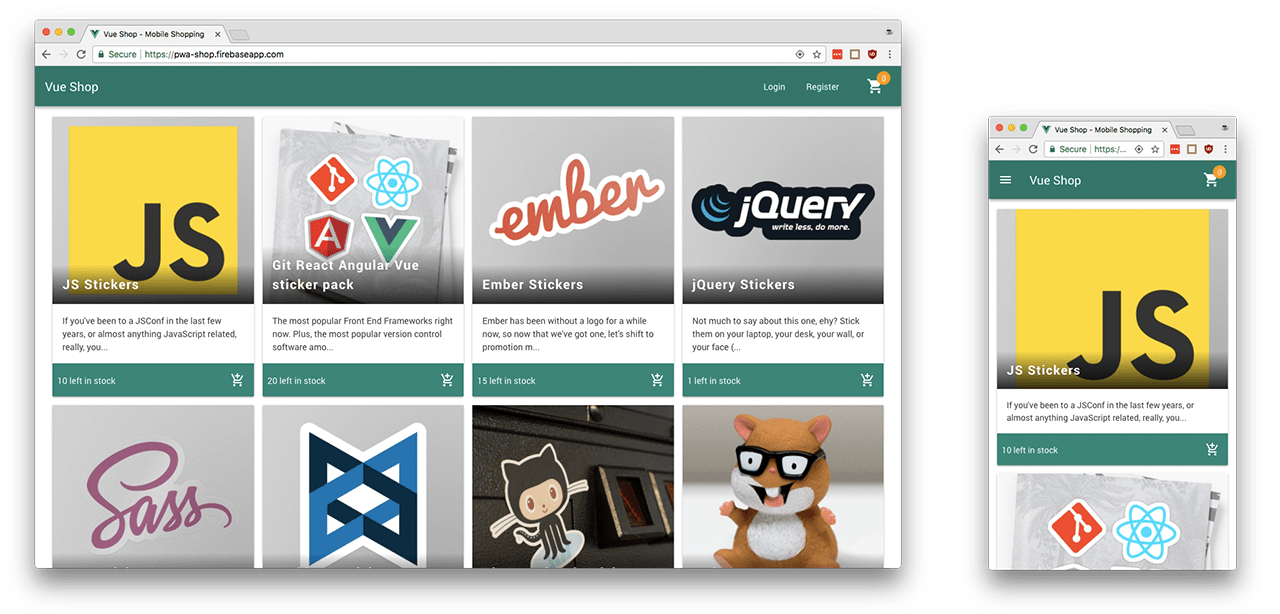
VueJS Shopping Cart, a PWA demo permalink

My daylight job is mainly focused on ReactJS. VueJS is new, and I wanted learn more about it via an exercise. I’ve enhanced a VueJS shopping cart with PWA capabilities to learn and also do demo for my talks.
date-fns vi locale permalink

One of my projects used date-fns in stead of momentjs because it has better tree-shaking. However, by the time I looked at it, it didn’t have Vietnamese locale yet. So I has contributed the vi locale package for this project.
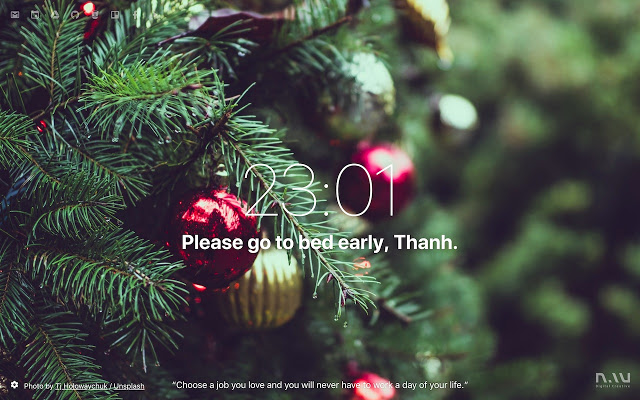
Nau Chrome Tab permalink

A browser extension which replace new tab page with full screen wallpaper, quick links, inspired quotations and clock. Yeah, it’s a copy of Momentum extension, but this one is light weight, no tracking, and I wrote it from scratch.
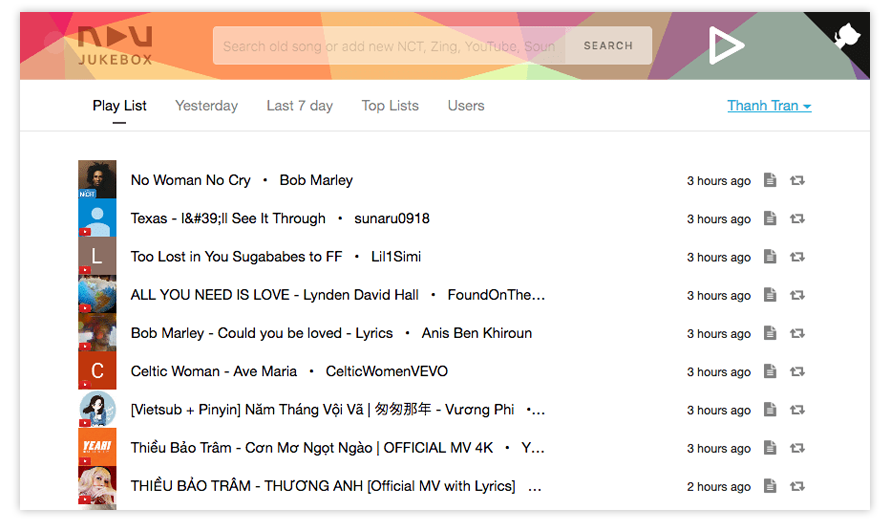
Nau Jukebox permalink

A MeteorJS real-time jukebox in which users can collectively book songs from various sources to listen together. This web app is live at jukebox.naustud.io and our team is using it regularly.
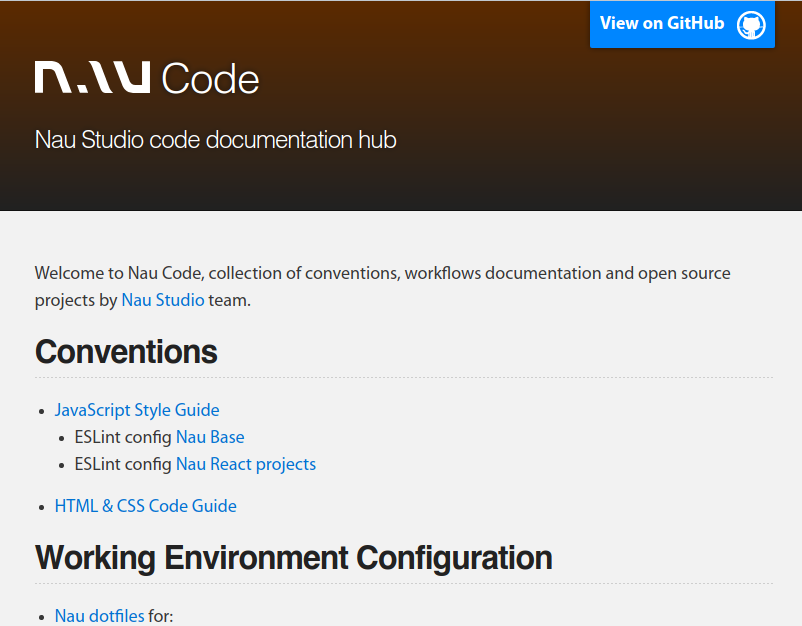
Nau Studio’s Code Hub permalink

I have gathered a set of conventions and workflow tooling for my team. They include linter’s config, editor’s config, style guide documentation, yeoman generators and dotfiles. Check out Nau’s code standards site for more info.
Fish boid in 3D permalink

As part of buddy Justin’s portfolio site, this fish boid simulation is derived from ThreeJS birds demo.
In2 Office 360 Demo permalink

One of my earliest code doodle with JavaScript and THREE.JS. This is a virtual walk-through of my then office in 360 view.
Earlier works: permalink
Above are just highlights of my open source contribution over the years. You can visit my GitHub profile and my CodePen profile for other projects and code doodles.
Especially, my early open source and personal projects can be found at this repo (JS) and this repo (mostly Flash).
Updated